昨天介紹了基本的CSS動畫,今天要單純以bootstrap套件自訂為主題,紀錄他的_variable.scss怎麼用
:root{//全域變數
--primary: blue;
}
.bg-primary{
background-color: var(--primary);
}
.local{//區域變數
--primary: orange;
}
<div class="local">
<!-- 這邊會是橘色背景 -->
<div class="bg-primary">123</div>
</div>
<!-- 這邊會是藍色背景 -->
<div class="bg-primary">456</div>
Bootstrap是使用Sass預處理器開發的,可以發現他被拆分成很多獨立的scss,但這些個別檔案無法被瀏覽器看懂,因此需要透過Live Sass Compiler來進行編譯,再將它們還原成瀏覽器能看懂的CSS
當我們下載完Live Sass Compiler並能正常運作的情況下,我們進入.scss的檔案就會觸發套件的Watch Sass功能,只要點擊他就會編譯你的scss,例如all.scss會便被編譯出 all.css及 all.css.map 2個檔案,而我們通常都只會編輯scss而不是css,因為那是檔案經過編譯後的樣式表。另外編譯後的CSS會很貼心的幫你加上前綴詞(-webkit-, -moz-, -ms- or -o-),能確保在不同瀏覽器都被支援。
all.css.map 是什麼?
all.css.map 是與 all.css 相關的原始碼對應檔案(Source Map)。它的作用是將壓縮過或編譯過的 CSS 映射回原始的樣式檔案(如 SCSS、LESS 或個別的 CSS 檔案)。
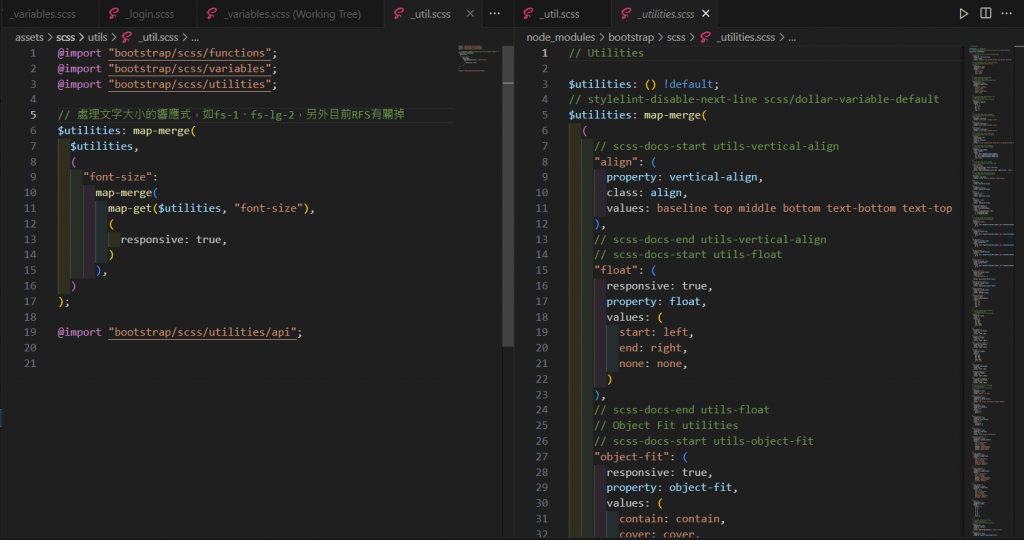
我們最常複製node_modules裡Bootstrap的兩個scss來自訂樣式,一個是_variable.scss,另一個是_utilities.scss
//最基本款設定透明度的物件類別
$utilities: (
"opacity": (//定義名稱
property: opacity,//屬性:透明度
values: (//定義值
0: 0,
25: .25,
50: .5,
75: .75,
100: 1,
)
)
);
//可以使用的className
.opacity-0 { opacity: 0; }
.opacity-25 { opacity: .25; }
.opacity-50 { opacity: .5; }
.opacity-75 { opacity: .75; }
.opacity-100 { opacity: 1; }
另外進階版還有許多可加入的屬性
-自訂類別名稱 class: o,.o-0 { opacity: 0; }、.o-100 { opacity: 100; }
-自訂狀態 state: hover,.opacity-0-hover:hover { opacity: 0; }、.opacity-25-hover:hover { opacity: .25; }
-添加響應式 responsive: true,.fs-1 { font-size: 40px; }、.fs-lg-1 { @media (min-width: 992px) { font-size: 40px; }}
以及最重要的加入通用類別,官方範例如下,需引入其他檔案及參照格式
@import "bootstrap/scss/functions";
@import "bootstrap/scss/variables";
@import "bootstrap/scss/utilities";
//官方範例
$utilities: map-merge(
$utilities,
(
"cursor": (
property: cursor,
class: cursor,
responsive: true,
values: auto pointer grab,
)
)
);
以下為個人設定範例,目的為處理文字大小的響應式,並且是新增文件而不是直接在_utilities.scss中更改,唯一不同的是最後一行,@import "bootstrap/scss/utilities/api"
這一行負責將前面自定義或修改的 $utilities 設定應用到 Bootstrap 的樣式系統中
// App Color
$primary-light: #FEF5EE;
$primary-dark: #383330;
$primary-orange: #F0743E;
$primary-green: #7DBA6E;
// Doll $ Mood Color
$mustard-300: #FDD849;
$california-500: #FE9E09;
$green-300: #AAD59F;
$purple-400: #CDBCDC;
$custom-colors: (
"primary-light": $primary-light,
"primary-dark": $primary-dark,
"primary-orange": $primary-orange,
"primary-green": $primary-green,
"mustard-300": $mustard-300,
"california-500": $california-500,
"green-300": $green-300,
"purple-400": $purple-400,
);
$theme-colors: map-merge($theme-colors, $custom-colors);
@import "bootstrap/scss/bootstrap";
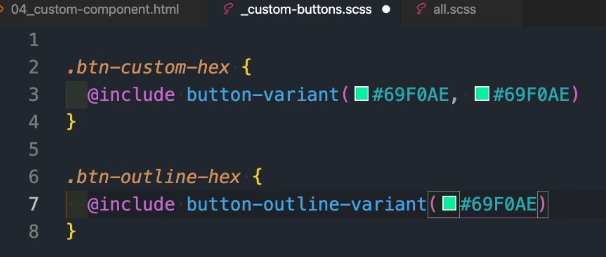
由於在theme-colors設定顏色會套用到所有的色彩,因此還有一個方法是獨立設定顏色給特定元件,例如以下官方範例,這能夠設定出自己獨特的樣式而不與其他樣式衝突
@each $color, $value in $theme-colors {
.btn-#{$color} {
@include button-variant($value, $value);
}
}
@each $color, $value in $theme-colors {
.btn-outline-#{$color} {
@include button-outline-variant($value);
}
}

最近心情有點複雜,正想努力學習打拼時就遇到障礙,因為七月才剛動過廔管手術,這週又突然復發了,近期又要再去做一次清創手術,才時隔兩個多月而已。聽說是因為之前拖太久導致可能沒根除,這才給它捲土重來的機會,但我一開始並不知道自己有這個毛病,畢竟不會痛也沒有造成生活不便,等到發現並治療才意識到已經拖了一年多,我現在終於理解有些地方生病真的不會發出警訊,大家要格外小心啊,另外蠻好奇有人有類似的經驗嗎,屁股開刀的經驗😂😂
